What Are Web Stories, How Can We Create Them, and What Is Their Appearance on the Web

Nitish Kumar Singh
Jan 4, 2024Hello developers! In this blog post, we will explore Web Stories: a growing format of web-based content, how to create and implement them on our websites, and what their appearance is on the web.
Web Stories
Web Stories is a new format of sharing content on modern web. It looks like a visual presentation of information, feelings or what ever we want to share with our readers or with the world. It is a portrait (likely 9/16 aspect-ratio) based frames or pages that can have informative text, images, videos and it comes to users one by one with engaging animations on user interactions or automatically in a time intervals.
Web Stories are fast-loading, easy to create, and a full screen-based content-sharing format, also known as AMP (Accelerated Mobile Pages) stories. To learn more about Web Stories, visit About Web-Storie on amp.dev and Web-Stories on creators.google. See a simple Web Story about Top DOM methods below.
How Web Stories Appear Across the Web (Google)
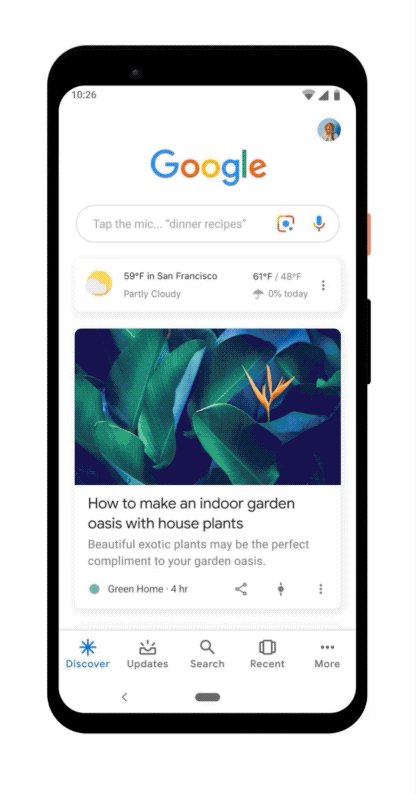
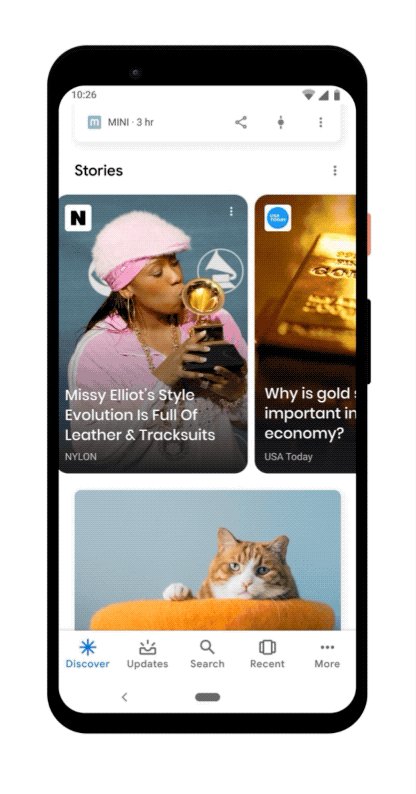
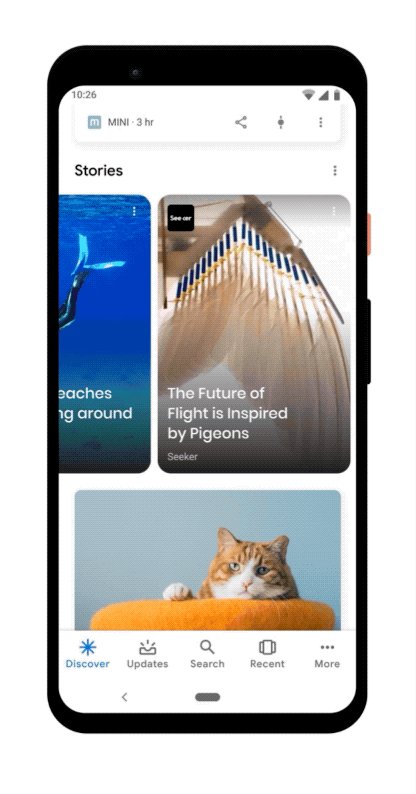
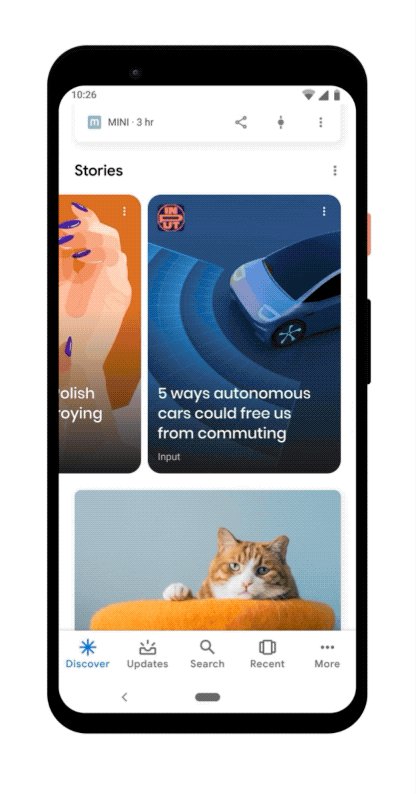
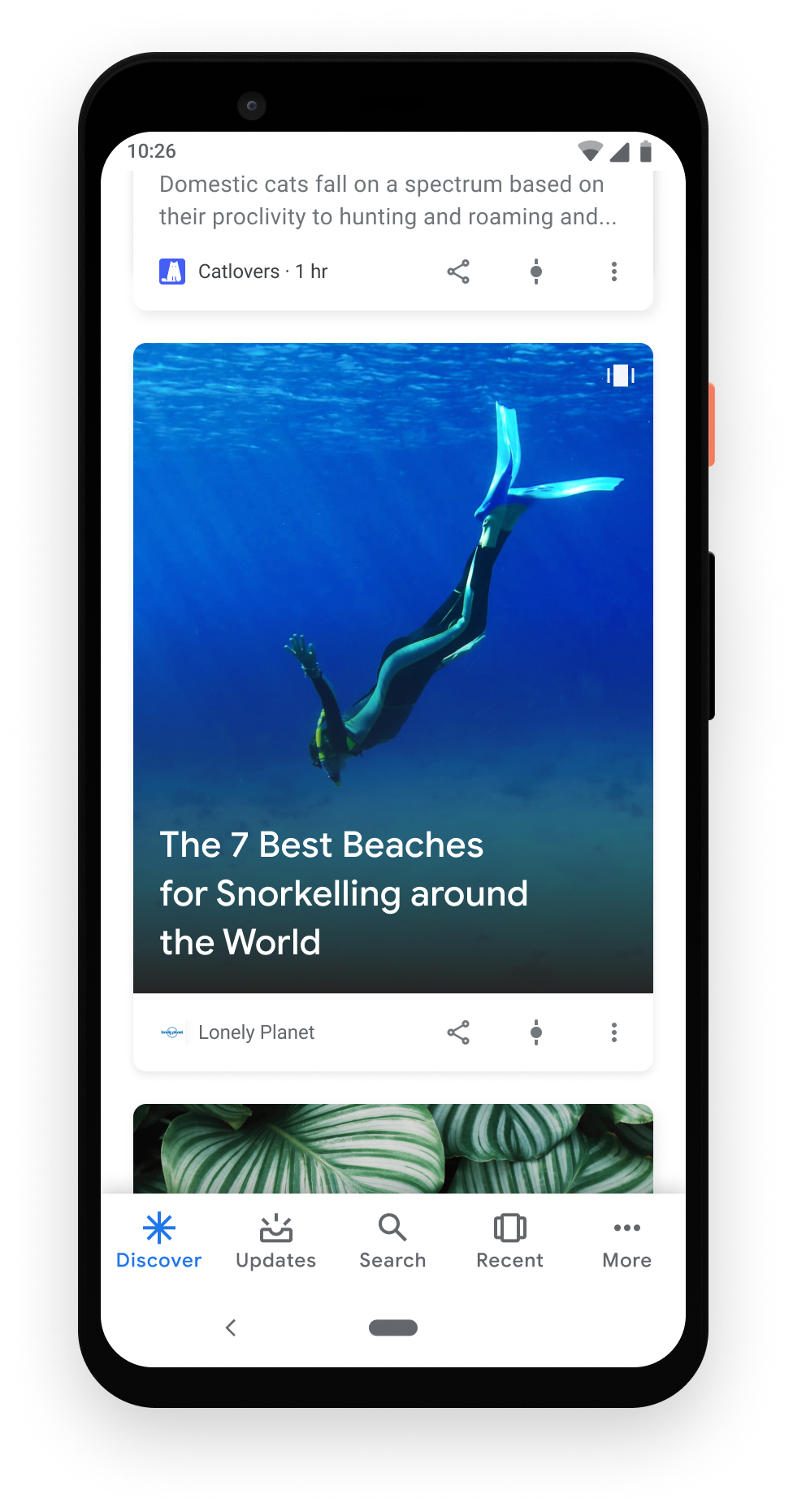
Web Stories appear on Google Discover as a carousel and a single card, in Google Search as a grid view and single search result, and in search results of Google Image Search. You can explore more about their appearance by visiting the "Enable Web Stories on Google" page. The following images show an example of a carousel and a single card on Google Discover from developers.google.com.


How to Create Web Stories
Web Stories can be created using Web Story creation tools or websites, for example, the WordPress Plugin for WordPress websites, MakeStories, Newsroom AI, Visual Stories, StorifyMe, and many more tools available.
These tools have great features, an easy-to-use interface, and we can create a Web story using these tools in just a few minutes. However, these tools have some limitations, such as some being paid or forcing the publication of stories on their platforms.
If you have no coding skills and want to make web stories, then these tools are great for you. But if you are a web developer or have coding skills, you can create Web Stories using the AMP library.
I first tried these tools to create web stories for my coding blogging website but left them due to limitations. I explored the AMP library and created a web story using AMP-HTML tags, serving it using Next.js Route Handler as shown above.
Web Stories are created using AMP-HTML tags provided by the AMP library under the AMP project, open to everyone on the web. Amp HTML code looks slightly different from normal HTML code. We can create Web Stories using these AMP-HTML tags and following specific rules (like ⚡ or "amp" must be in the HTML opening tag, it must be a canonical itself, the body tag has only one child, and that is amp-story, etc.) available on the AMP HTML Specification page. A simple AMP-HTML code looks like the one below.
<!DOCTYPE html>
<html ⚡>
<head>
<meta charset="utf-8" />
<title>Joy of Pets</title>
<link rel="canonical" href="pets.html" />
<meta
name="viewport"
content="width=device-width,minimum-scale=1,initial-scale=1"
/>
<style amp-boilerplate>
body {
-webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
animation: -amp-start 8s steps(1, end) 0s 1 normal both;
}
@-webkit-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-moz-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-ms-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@-o-keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
@keyframes -amp-start {
from {
visibility: hidden;
}
to {
visibility: visible;
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation: none;
-moz-animation: none;
-ms-animation: none;
animation: none;
}
</style>
</noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-story" src="https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
<link href="https://fonts.googleapis.com/css?family=Oswald:200,300,400" rel="stylesheet"/>
<style amp-custom>
amp-story {
font-family: "Oswald", sans-serif;
color: #fff;
}
amp-story-page {
background-color: #000;
}
h1 {
font-weight: bold;
font-size: 2.875em;
font-weight: normal;
line-height: 1.174;
}
p {
font-weight: normal;
font-size: 1.3em;
line-height: 1.5em;
color: #fff;
}
q {
font-weight: 300;
font-size: 1.1em;
}
amp-story-grid-layer.bottom {
align-content: end;
}
amp-story-grid-layer.noedge {
padding: 0px;
}
amp-story-grid-layer.center-text {
align-content: center;
}
.wrapper {
display: grid;
grid-template-columns: 50% 50%;
grid-template-rows: 50% 50%;
}
.banner-text {
text-align: center;
background-color: #000;
line-height: 2em;
}
</style>
</head>
<body>
<amp-story
standalone
title="Joy of Pets"
publisher="AMP tutorials"
publisher-logo-src="assets/AMP-Brand-White-Icon.svg"
poster-portrait-src="assets/cover.jpg"
>
<amp-story-page id="cover">
<amp-story-grid-layer template="fill">
<amp-img
src="assets/cover.jpg"
width="720"
height="1280"
layout="responsive"
>
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template="vertical">
<h1>The Joy of Pets</h1>
<p>By AMP Tutorials</p>
</amp-story-grid-layer>
</amp-story-page>
<!-- here more pages like above -->
<!-- Bookend -->
<amp-story-bookend
src="bookend.json"
layout="nodisplay"
></amp-story-bookend>
</amp-story>
</body>
</html>
To learn all about Web Stories, visit amp.dev and explore guides provided on it. If you are an absolute beginner to Web Stories and want to create a Web Story, then follow the guide on the "Create Your First Web Story" page. It is perfect to learn to create Web Stories. But just a little mistake in this guide is in the chapter "Starting Our Story", not suggesting to include the below script. Therefore, our code does not sync with the guide, and I was confused about why it happened.
<script async="" custom-element="amp-story" src="https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>I hope you now know about Web Stories, their appearance on the web, and have an idea of how web stories are actually created. Happy Coding!



